I'm Mike and I like emails.

I'm actually 3 monkeys in disguise.
We think, therefore I am.
I've got mad skills.
Expert in design, development and system management.

HTML
20+ years

CSS
20+ years

Javascript
5+ years

Amp
3+ years

Adobe Photoshop

Adobe Illustrator

Adobe Dreamweaver

Figma

Sketch

Sublime Text
Some friends of mine.
From the big guys to small business.

















The only mobile-first approach to emails.
After all, what device do you use to read emails?
The modern world isn't so modern when it comes to emails. We're still stuck in the 600 pixel wide, desktop-first approach, even though the number of users on phones far outweighs the number of users on traditional desktops and laptops. So let's have email play catch-up. My unique HTML scales up instead of down, allowing for a "spongey" design, so elements can have a proper width both on desktop and mobile devices. The basic HTML structure is all inline and free of stylesheets in the head, ensuring it renders everywhere as expected (yep, even Outlook).
Try it out by dragging the sides of the sample below.
Current width: 600px

Monkey threw a coconut at the crab. The crab ran away. The crab came back. Monkey reached for a coconut to throw at the crab. Monkey missed the coconut and fell out of the tree.

Monkey fell into the sand and became stuck in the sand. The crab dug Monkey out of the sand. Monkey climbed back up the palm tree.
Monkey came back down the palm tree with a coconut. Monkey broke the coconut in two pieces and gave one of the pieces of the coconut to the crab.

This is my computer.
Let's build some tables. But leave out the <FONT> tags.
Your ESP is on my list.
And your e-commerce platform, too.
















This is my brain.
And these are the projects from my brain.

Current project:
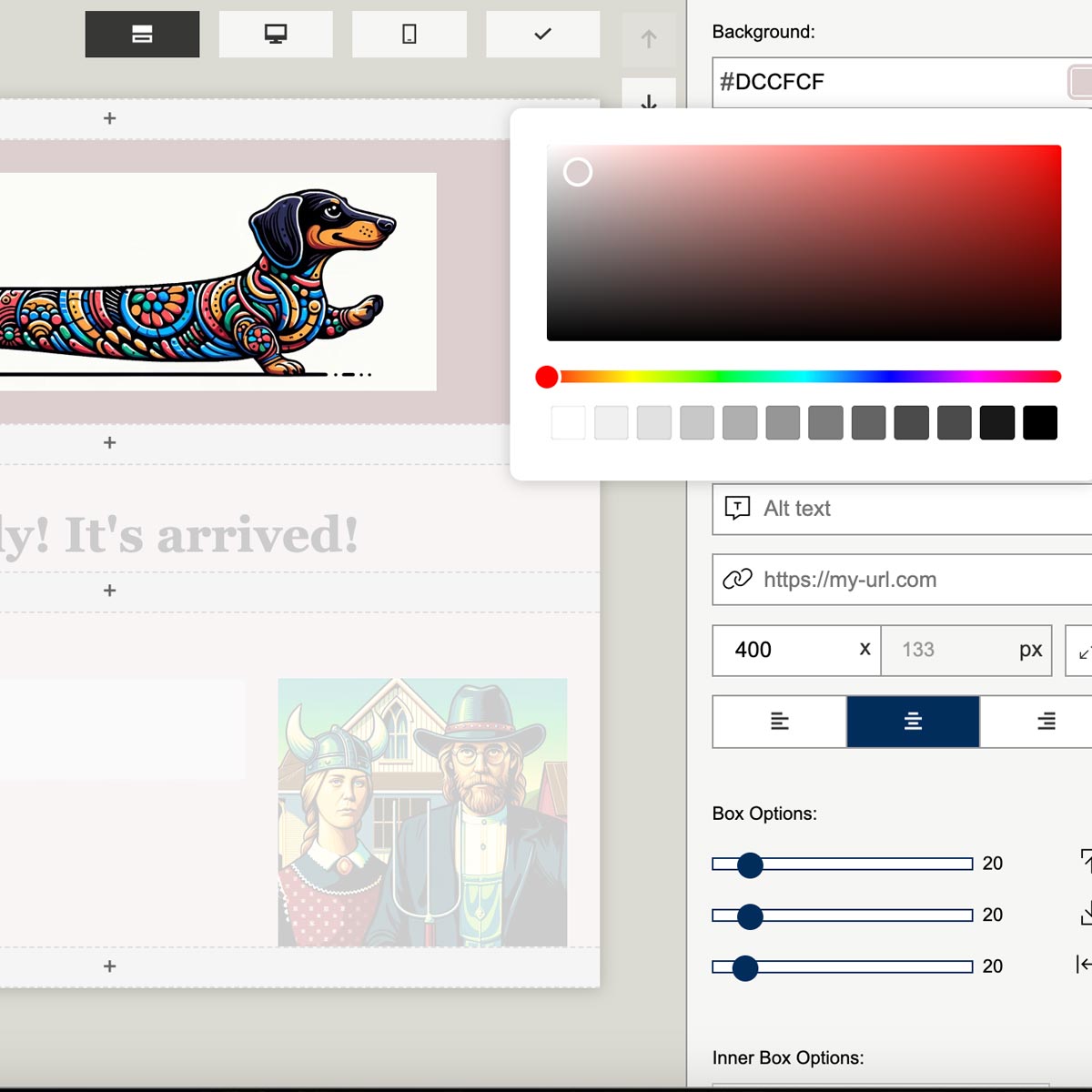
No-drag, no-drop email editor
I personally dislike drag-and-drop editors. So, I'm building an email editor free of pulling and dragging and dropping. This is an ongoing project and has a few bugs to work out, along with some unfinished parts.

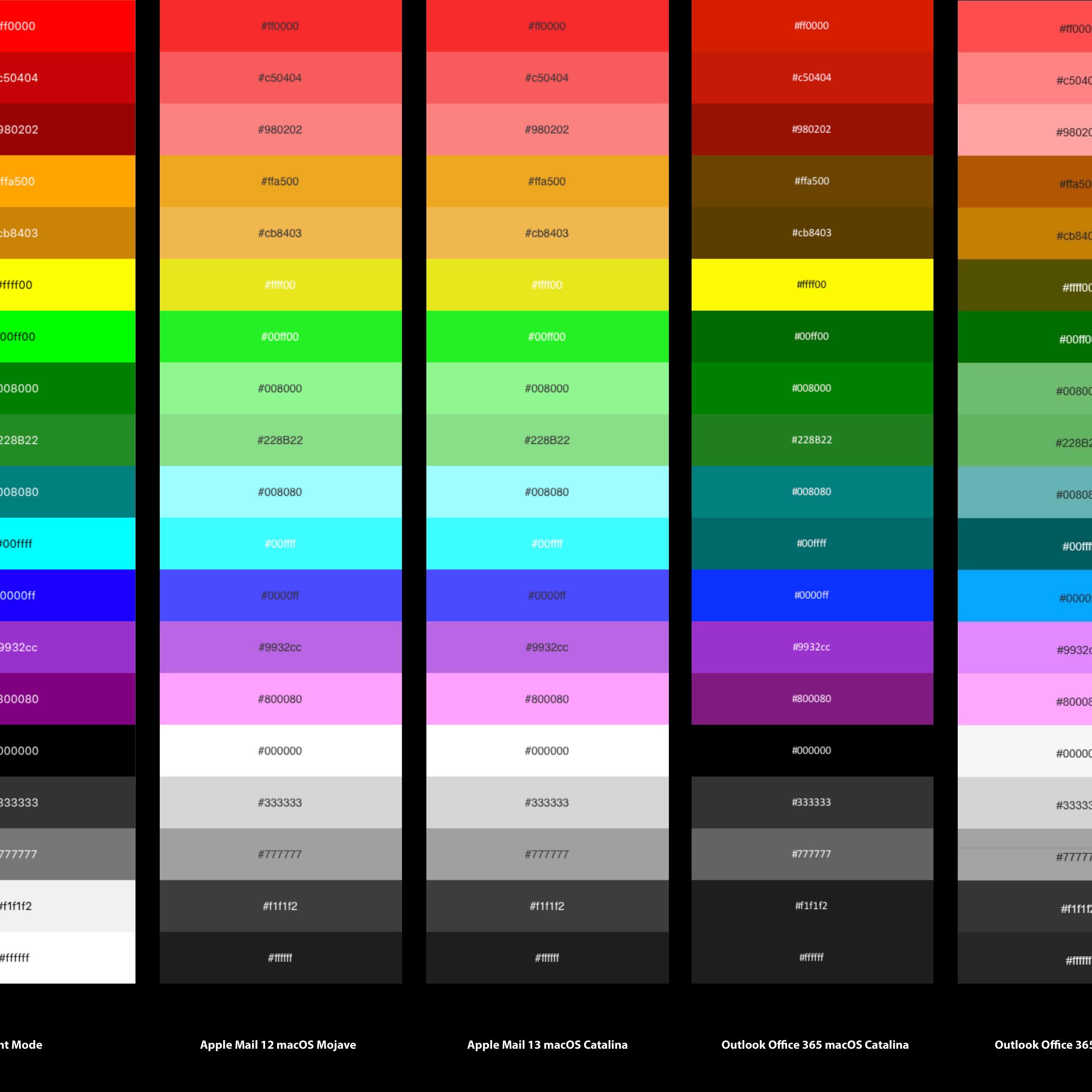
Dark mode test:
Figuring out how colors are rendering
With no concrete answers on the interwebs as to how dark mode affects design, I ran this color test to see how background colors and text colors are affected.

Don't shout.
You're too far away for me to hear.
Fill out the form below instead.